使用 vuepress_blog 搭建博客

前言
看到博客上有一些小伙伴留言和私信,希望能开源一下博客的主题样式,似乎大家也是挺喜欢首页全屏的博客样式的,因此写一篇博客来记一下如何修改,在博客末尾我也会放上项目的地址,若是能帮到你,喜欢点个 star 哦 😘😘。
快速开始
1.首先按照 node 环境并安装 npm 或者 yarn,因为 vuepress 是基于 node 环境的,这一步可以随便百度。2.安装 vuepress
yarn add -D vuepress # npm install -D vuepress1.检出代码
git clone https://gitee.com/GodLikeZeal/vuepress_blog.git1.进入到.vuepress 目录下运行 dev注意 ⚠️:一定要到.vuepress 目录下运行。
# 进入到.vuepress目录
cd .vuepress
#安装依赖
yarn install # or npm install
# 运行项目
yarn run dev # or npm run dev
1.打开浏览器 localhost:8080 就能访问了

目录结构
如需自定义开发请安照以下目录结构进行修改
.
├── vuepress_blog
│ ├── .vuepress
│ │ ├── components
│ │ ├── theme
│ │ │ └── Layout.vue
│ │ ├── public
│ │ ├── styles
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (重要)
│ │ └── enhanceApp.js
│ │
│ ├── README.md
│ ├── blogs
│ │ └── README.md
│
└── package.json
配置
所有的配置都是继承自vuepress-theme-reco@1.5.5,因为理论上官网所支持的配置和功能这里也支持,下面只介绍我增加的一些配置。🍉🍉
config.js
注意 ⚠️:config.js 在.vuepress 文件夹目录下
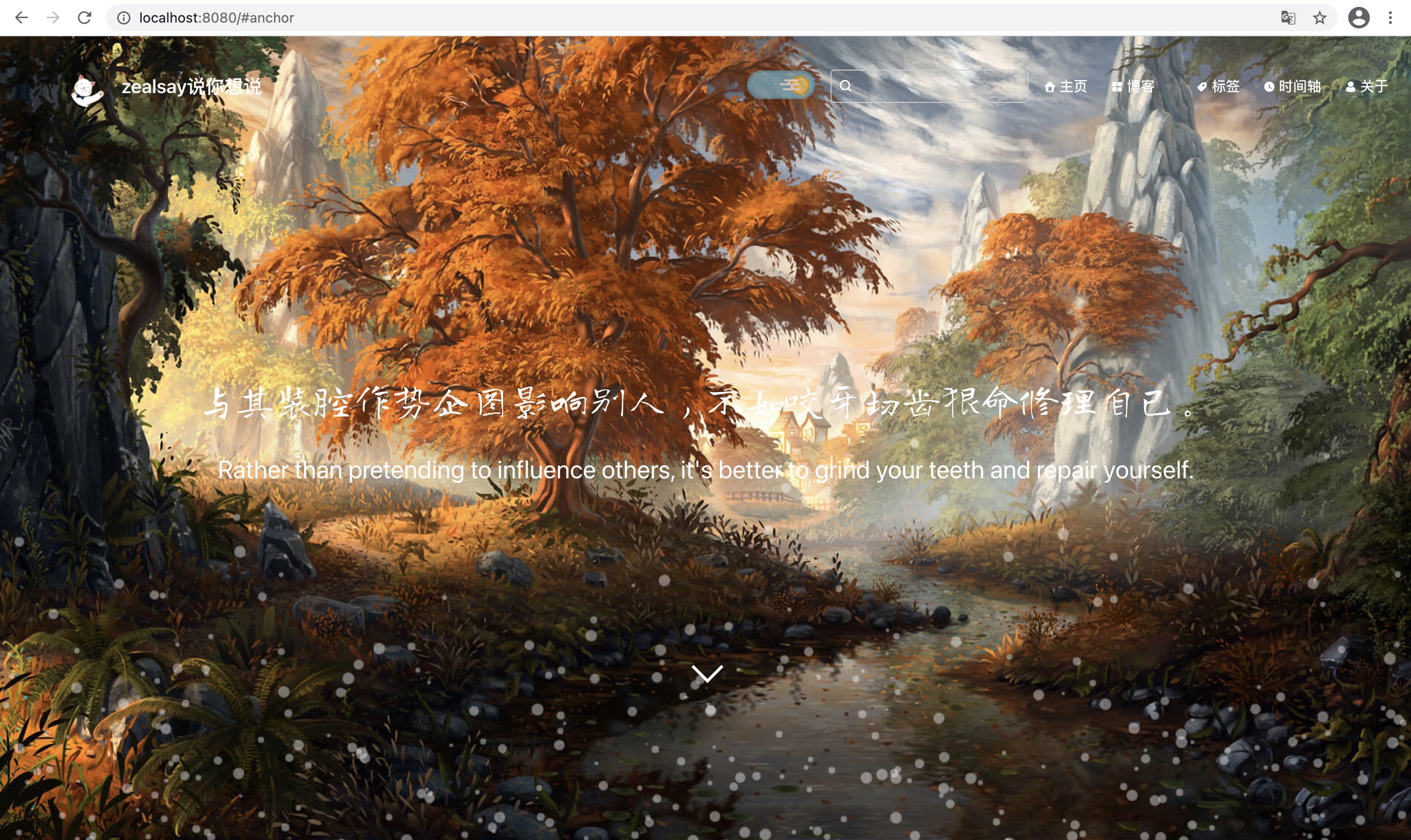
mottos
主要是配置首页的格言
"mottos": [{
"zh": "愿你保持初心和善良,笑里尽是温暖与坦荡。",
"en": "May you keep your original heart and kindness, and smile with warmth and magnanimity."
},
{
"zh": "年轻就是无限的可能。",
"en": "Youth means limitless possibilities."
},
{
"zh": "真正的梦就是现实的彼岸。",
"en": "Real dream is the other shore of reality."
},
{
"zh": "不为模糊不清的未来担忧,只为清清楚楚的现在努力。",
"en": "Don't worry about the vague future, just strive for the clear present."
},
{
"zh": "与其装腔作势企图影响别人,不如咬牙切齿狠命修理自己。",
"en": "Rather than pretending to influence others, it's better to grind your teeth and repair yourself."
}, {
"zh": "上天是公平的,只要努力就会有收获,否则就是你不够努力。",
"en": "God is fair, as long as effort will include results, otherwise is you hard enough."
},
{
"zh": "人生没有后悔,我们只能尽力去不让自己后悔。",
"en": "Life without regret, we can only do our best to not to regret."
}
],
covers
配置首页的背景图片,目前的策略是按周轮换,也就是需要配置 7 张图片,每天一张。
"covers": [
'https://pan.zealsay.com/zealsay/cover/7.jpg',
'https://pan.zealsay.com/zealsay/cover/1.jpg',
'https://pan.zealsay.com/zealsay/cover/2.jpg',
'https://pan.zealsay.com/zealsay/cover/3.jpg',
'https://pan.zealsay.com/zealsay/cover/4.jpg',
'https://pan.zealsay.com/zealsay/cover/5.jpg',
'https://pan.zealsay.com/zealsay/cover/6.jpg'
],
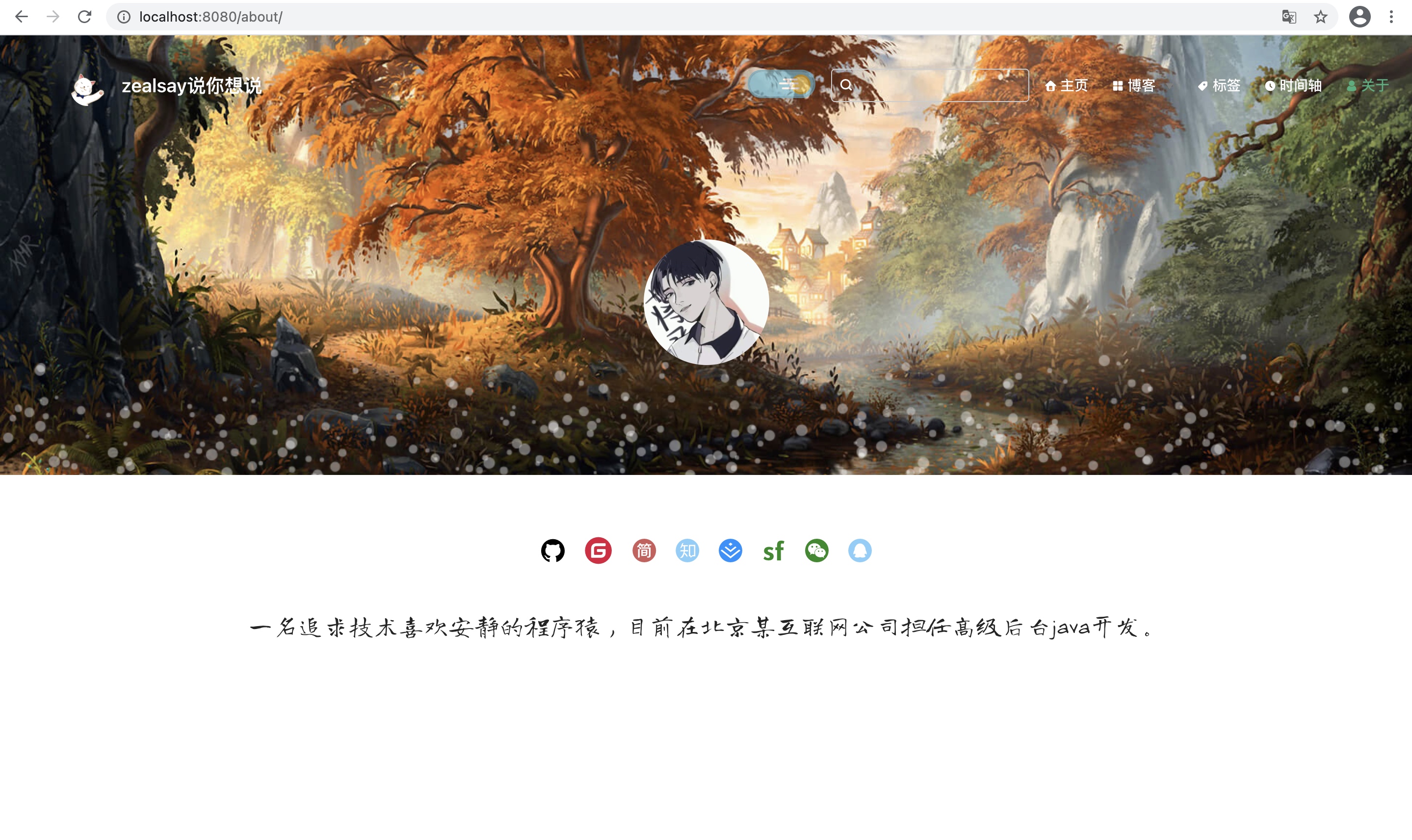
info
这个主要是配置关于页面的自我介绍
"info": "一名追求技术喜欢安静的程序猿,目前在北京某互联网公司担任高级后台java开发。",
socials
这个主要是配置社交信息的,如果某些项不想要展示,可以直接配置 false 即可。
"socials":{
"github" : "https://github.com/GodLikeZeal", //github
"gitlub" : false, //gitlub
"gitee" : "https://gitee.com/GodLikeZeal", //gitee
"jianshu" : "https://www.jianshu.com/u/e2d051b6d2e9", //简书
"zhihu" : "https://www.zhihu.com/people/qian-ge-diao-63", //知乎
"toutiao" : false, //知乎
"juejin": "https://juejin.im/user/2796746683716990", //掘金
"segmentfault" : "https://segmentfault.com/u/zeal_5eecb699bdb08", //思否
"csdn" : false, //CSDN
"wechat" : "你的微信", //微信
"qq" : "你的QQ" //QQ
},博客页面配置
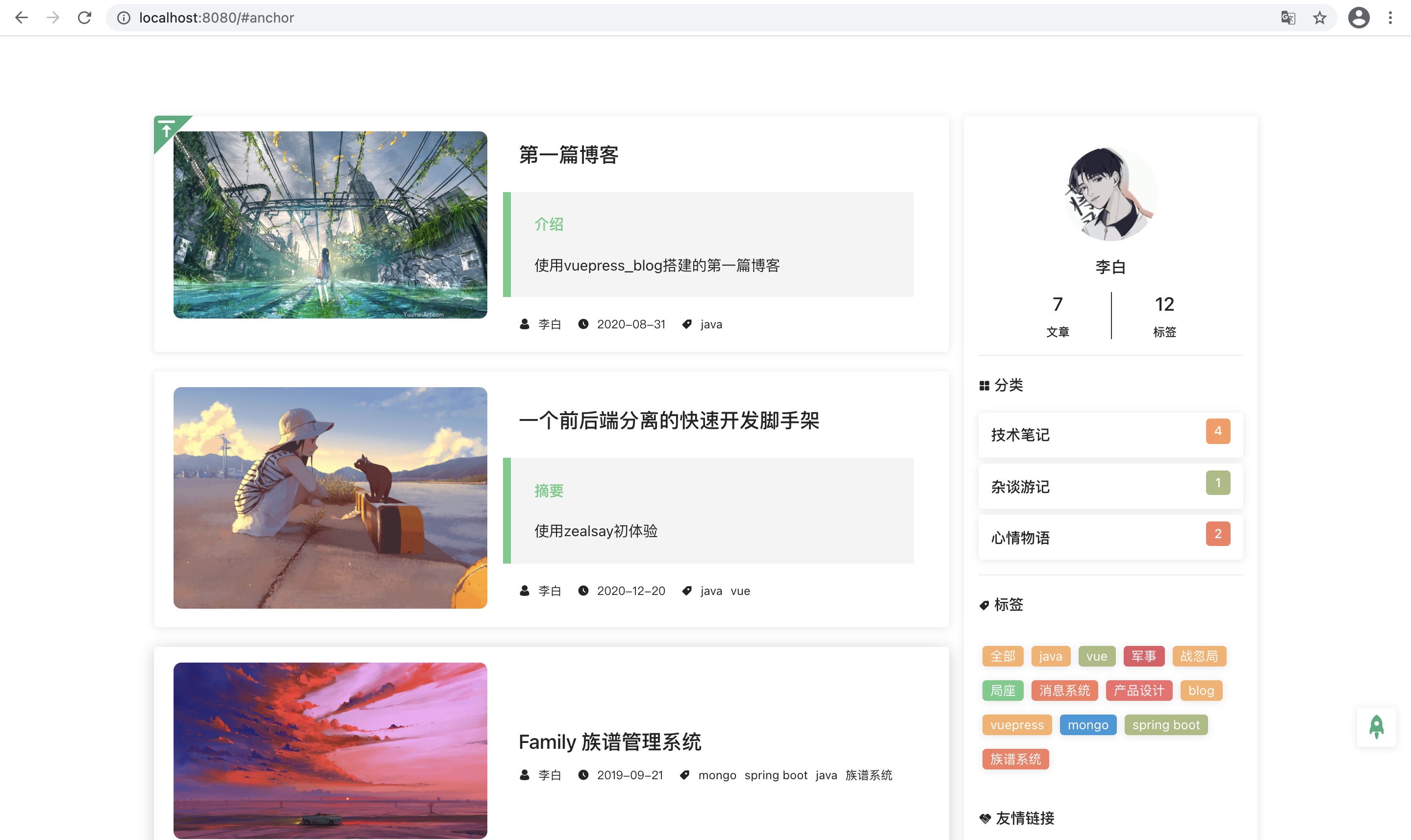
在每一篇博客的 md 中进行配置
cover
封面图片配置,如果不配置,则默认展示首页的背景图片。
---
title: 第一篇博客
date: 2020-08-31
cover: https://pan.zealsay.com/mweb/blog/WechatIMG11.png
tags:
- java
categories:
- 技术笔记
---
项目地址
•vuepress_blog,喜欢的童鞋们希望能给我项目点个 star 小心心哦 ❤️
如果有问题或者想要交流,欢迎提 issue 或者留下评论哦 👏
交流


评论 (0)